راه اندازی | نصب جاوا اسکریپت
قبلا معرفی زبان برنامه نویسی جاوا اسکریپت را خدمت شما ارائه کردیم اما حال باید ببینیم که چگونه میتوان کد های این زبان را اجرا کرد. ما برای راه اندازی و اجرای جاوا اسکریپت روش هایی داریم که سه روش آنرا خدمت شما ارائه میکنیم:
- اجرای کدهای جاوااسکریپت در مرورگر
- اجرای کدهای جاوااسکریپت در محیط Nodejs
- اجرای کدهای جاوااسکریپت در کنسول مرورگر
مطالعه کنید : جاوا اسکریپت چیست ؟
نصب برنامه های کاربردی
قبل از هر چیز لازم است چند برنامه کاربردی را روی سیستم خود نصب کنیم.
-
نصب ادیتور
ما وقتی میخواهیم کدهامون رو بنویسیم،نیاز به یک محیط و ادیتور داریم. ادیتور های مختلفی داریم که میتوان استفاده کرد اما به اتفاق نظر یکی از بهترین ادیتور های برنامه نویسی VS code است. شما میتوانید این برنامه را از اینجا دانلود کنید.
- نصب nodejs
nodejs یک محیط اجرای کدهای جاوااسکریپت هست که برای توسعه برنامههای سمت بکاند استفاده میشود. برای نصب این برنامه میتوانید از این سایت اقدام کنید.
- مرورگر
کمتر کسی پیدا میشود که روی سیستم خود مرورگر نداشته باشد،اما اگر خدایی نکرده این اتفاق افتاد حتما یک مرورگر روی سیستم خود نصب کنید.



1- اجرای کدهای جاوااسکریپت در مرورگر
در این روش به 2 چیز نیاز داریم : 1-ادیتور 2-مرورگر. از ادیتور برای نوشتن و از مرورگر برای اجرای کد ها استفاده می کنیم. برای اینکه شروع کنیم به نوشتن کد های جاوا اسکریپت ابتدا احتیاج به ساختن یک فایل با نام دلخواه و پسوند الزامی (.html) داریم و سپس این فایل را توسط ادیتوری که نصب کردیم ران میکنیم. بعد از اینکه فایل html را ران کردیم درون ادیتور این کد ها را مینویسیم تا فایل html ما برای مرورگر تعریف شود :
!DOCTYPE html>
html>
head>
meta charset="UTF-8">
title>Document/title>
/head>
body>
script>
/script>
/body>
/html>
حال هر کد جاوا اسکریپتی در داخل تگ script بنویسیم مرورگر آنرا به عنوان کد های جاوا اسکریپیتی میشناسد. روش بهتری که برای این حالت وجود دارد این است که ما یک فایل دیگر با نام دلخواه و پسوند الزامی (.js) ایجاد کنیم و توسط ادیتورمان آنرا ران کنیم و کد های جاوا اسکریپتی را در آنجا بنویسیم و فایل js خود را به فایل html به صورت زیر لینک کنیم:
script src="./file name">/script>
این کد را میتوانید در آخر تگ body و یا در تگ head اضافه کنید تا فایل جاوا اسکریپت برای فایل html تعریف شود.
(منظور از file name همان نامی است که برای فایل خود انتخاب میکنید مثلا index.js در اینجا index نام فایل شما است)
2- اجرای کدهای جاوااسکریپت در محیط Nodejs
برای استفاده از این روش یک فایل جاوا اسکریپت به صورتی که در بالا گفته شد ایجاد و توسط ادیتور ران میکنیم . سپس کد های جاوا اسکریپتی خود را درون ادیتور مینویسیم و بعد در ترمینال سیستم خود عبارت زیر را مینویسیم:
node file name.js
با این دستور خروجی برای ما چاپ میشود.
برای باز کردن ترمینال در سیستم عامل ویندوز باید cmd را باز کنید و در سیستم عامل لینوکس با دکمه های ترکیبی Ctrl + Alt + T میتوانید این کار را انجام دهید.
(منظور از file name همان نامی است که برای فایل خود انتخاب میکنید مثلا index.js در اینجا index نام فایل شما است)
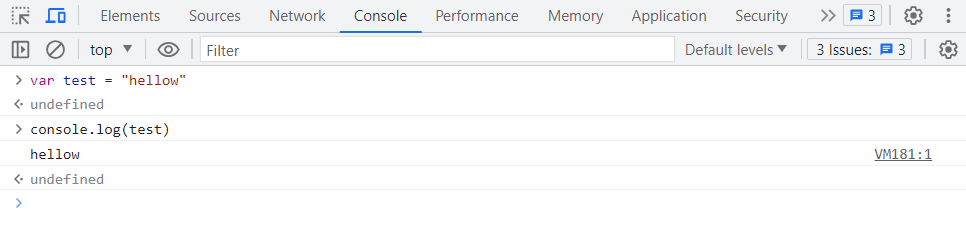
3- اجرای کدهای جاوا اسکریپت در کنسول مرورگر
این روش به نسبت دیگر روش ها آسان تر است، برای اینکار فقط کافیست مرورگر خود را باز کنید و در بخش کنسول کد های جاوا اسکریپتی خود را بنویسید. در مرورگر کروم میتوانید از طریق دکمه های ترکیبی Ctrl + Shift + j و در مرورگر فایر فاکس میتوانید از طریق دکمه های ترکیبی Ctrl + Shift + k قسمت کنسول را باز کنید.

ما در شرکت برنامه نویسی وارنا قصد داریم که شما به اطلاعات کافی در خصوص دنیای وب و برنامه نویسی برسید. از این رو سعی کردیم بهترین خودمان را در ارائه این مطلب برای شما به اشتراک بگذاریم. امیدواریم با خواندن این وبلاگ آموزشی پاسخی برای سوالاتتان دریافت کرده باشید. شما همچنان میتوانید با خواندن دیگر وبلاگ ها در سایت ما در خصوص دیگر مسائل نیز اطلاعاتی کسب کنید.


