بهترین افزونه های VSCode برای توسعه جاوا اسکریپت
تا به حال به این فکر بوده اید که آیا میتوان کیفیت کد ها را ارتقا داد یا خیر ؟ به اینکه آیا میشود راحت تر و متناسب با جدید ترین تحولات دنیا کد نویسی کرد در پاسخ به پرسش هایتان میتوان پاسخ بله داد . (چرا؟)
VSCode چیست ؟ کاربرد آن در حوزه کد نویسی چگونه است؟
vscode یا همان Visual Studio Code یک برنامه ی بسیار پر استفاده میان توسعه دهندگان است ، این برنامه توسط شرکت مایکروسافت ارائه شد که به نوبه ی خود یک انقلاب بزرگ در صنعت کد نویسی در سطح بین الملل شد . از جمله کاربد های این برنامه میتوان به موارد زیر اشاره نمود .
- توسعه وب
- توسعه نرم افزار های موبایل
- توسعه نرم افزار های دسکتاپ
- توسعه سرور
- توسعه گروهی
به طور خلاصه، VS Code یک ویرایشگر قدرتمند و سبک برای توسعه نرم افزار است که قابلیت پشتیبانی از مجموعه گسترده ای از زبان ها و فریمورک ها را دارد و می تواند تجربه توسعه نرم افزار را برای توسعه دهندگان برتر کند.

جاوا اسکریپت چیست ؟
یک فریمورک بسیار محبوب و همگانی که در جهت توسعه ی وب ارائه شد و به دلیل به روز بودن و پویایی به مراتب بالا تر برای پیاده سازی نرم افزار های موبایلی و حتی نرم افزار های دکستاپ استفاده میشود . جاوا اسکریپت یکی از بهترین فریمورک های توسعه وب برای توسعه دهندگان سطح جهان است که از همه ی اقشار جامعه ، چه نوجوان و چه بزرگسال به راحتی قابل یادگیری است ، اما ناگفته نماند که میتوان با استفاده از افزونه هایی که در ادامه به آن خواهیم پرداخت این فریمورک عالی را بهتر و با بازدهی بیشتر یادگرفت .
مطالعه کنید : جاوا اسکریپت چیست ؟

1. ESLint
پلاگین Linter معروف برای JavaScript است که به شما کمک می کند تا کد خود را بررسی کنید و مشکلاتی نظیر استفاده نادرست از توابع یا استفاده از متغیرهای نامناسب را شناسایی کنید. این افزونه به طور خودکار مشکلات احتمالی در کد شما را بررسی می کند و اشکالات را به شما نشان می دهد. این ابزار بهترین رویکردهای برنامه نویسی را توصیه می کند تا کدهای شما قابل خواندن تر و تمیزتر باشند.

2. Prettier
این افزونه یک فرمتر قدرتمند برای کد JavaScript است. با استفاده از Prettier می توانید کدهای خود را به طور خودکار قالببندی کرده و به شکلی زیبا و یکنواخت نمایش دهید. این افزونه به شما امکان می دهد تا تنظیمات قالببندی را بر اساس سلیقه شما تنظیم کنید و کدها را در حین تایپ نیز اصلاح کنید.

3. Debugger for Chrome
این افزونه امکان رفتن به حالت اشکال زدایی (debugging) کدهای JavaScript شما را در مرورگر Google Chrome فراهم می کند. با استفاده از این افزونه می توانید برنامه خود را در مرورگر Chrome اجرا کنید، نقاط ضعف را پیدا کنید و از قابلیت های اشکال زدایی پیشرفته استفاده کنید.

4. GitLens
این افزونه با تکمیل قابلیت های Git در VS Code کمک می کند تا به راحتی تاریخچه تغییرات کد را بررسی کنید. با نصب GitLens می توانید مشاهده کنید که چه کسی و چه زمانی یک خط کد را تغییر داده است و فهرست تغییرات را بر اساس نویسندگی و زمان مرتب کنید.

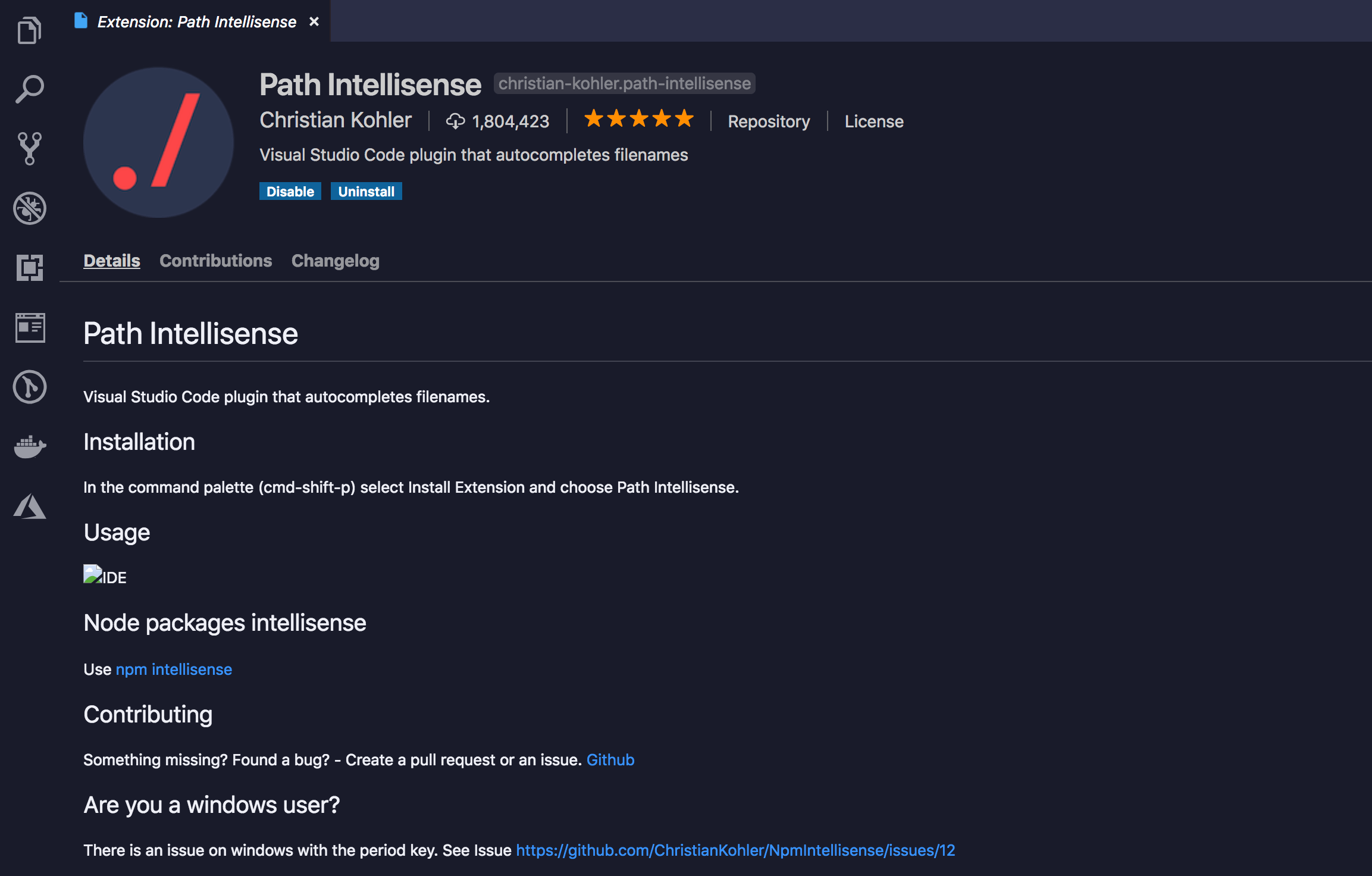
5. Path Intellisense
این افزونه به شما کمک می کند تا به راحتی فایل ها و پوشه ها را در پروژه خود استفاده کنید. با استفاده از Path Intellisense، هنگام وارد کردن مسیر یک فایل یا پوشه، این افزونه پیشنهاداتی از فایل ها و پوشه های موجود در پروژه شما را به شما نشان می دهد.

6. Live Server
این افزونه اجازه می دهد تا وب سایت های جاوا اسکریپتی را به راحتی و با استفاده از دکمه Live Server روی مرورگر و با قابلیت تغییرات زنده مشاهده کنید. با فعال کردن Live Server، وقتی که شما یک تغییر در کد خود اعمال می کنید، مرورگر به صورت خودکار به روزرسانی خواهد شد و تغییرات را در زمان واقعی نمایش خواهد داد.

سخن پایانی
در پایان شرکت برنامه نویسی وارنا امید وار است که به کاربران محترمی که
مقاله را مطالعه نموده اند کمک کرده باشد
شما می توانید برای دریافت اموزش تمامی نکات کاربردی JavaScript به
سایت شرکت برنامه نویسی وارنا
مراجعه نموده و در قسمت اموزش ها ضمن خرید
دوره جاوا اسکریپت (JS) + تضمین استخدامی
از امکان پشتیبانی 24 ساعته جهت رفع اشکال و بالا بردن سطح تسلط خود استفاده
نمایید. همچنین شرکت برنامه نویسی وارنا به دنبال جذب افراد مستعد و علاقه
مند به برنامه نویسی است که اطلاعات کامل ان در بخش
اموزش و استخدام
سایت وارنا موجود می باشد.


