طراحی اتمی در UI چیست؟
اولین بار شخصی به نام براد فراست طراحی اتمی را ارائه کرده است. این شخص با الهام گرفتن از طراحی مدولار(یکی از روش های طراحی محصول است که برای تولید یک محصول با ترکیب قطعات کوچکتر و مستقل از یکدیگر استفاده میشود) این روش ابداع کرد و بیان کرد که همه چیز از کوچکترین چیز شروع میشود. با یک مثال موضوع را برای شما توضیح دهیم: حتما شما اهرام مصر را میشناسید، حال در نظر بگیرید که اگر از پایین به بالا نگاه کنید شما چیز زیادی از زیبایی را نمی بینید اما اگر از بالا به پایین نگاه کنید شما اشراف کامل به تمام اجزا خواهید داشت و این بیانگر این است که اگر کوچکترین جزء از یک موضوع را ببینید و به بزرگترین آن برسید برای شما بیشتر قابل درک تر است.
طراحی اتمی
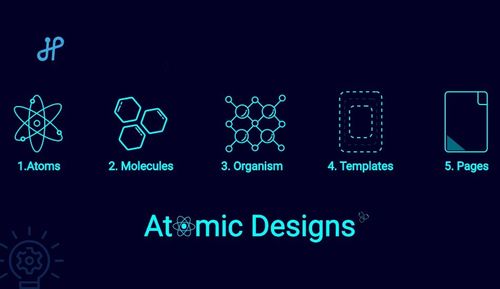
این روش همانطور که از نامش پیداست از علم شیمی الهام گرفته شده است. بدین معنا که ما میتوانیم با اتم که بسیار کوچک است چیز های بزرگی ایجاد کنیم. این روش پنج مرحله دارد که به صورت زیر است :
- 1- اتم ها
- 2- مولکول ها
- 3- ارگانیسم
- 4- قالب ها
- 5- صفحات

اتم ها
این مرحله اولین گام برای شروع طراحی اتمی است. همانطور که میدانید اتم ها عضو های کوچک و سازنده سیستم است. اتم ها در این نوع طراحی شامل دکمه ها ، پاراگراف ها، پالت های رنگی، فونت ها و...میشوند که در کنار هم مولکول ها که مرحله بعد است را ایجاد میکنند.

مولکول ها
حال که اتم های خود را ایجاد کردیم از ترکیب آنها این مرحله نیز ایجاد میشود. هر کدام از مولکول ها مسئولیت خود را دارند که نسبت به کاری که انجام میدهند اتم های به خصوصی را مال خود میکنند. به عنوان مثال برای ایجاد یک باکس در صفحه که به کاربر بخواهیم نمایش دهیم، یک text box به همراه دکمه و لیبل نیاز است که باکس کلی ما مولکول میشود و هرکدام از اینهایی که نام بردیم اتم ما به شمار میروند.

ارگانیسم
حال که دو مرحلهء قبلی را ایجاد کردیم مجموعه ای از مولکول ها که به هم پیوسته اند این بخش را تسکیل میدهند. تقریبا از مرحله ارگانیسم ما قادر به دیدن طرح کلی رابط کاربری هستیم. بخواهیم کامل تر بگوییم میتوانیم از ارگانیسم ها به عنوان کامپوننت در طرحمان استفاده کنیم.

قالب ها
این مرحله دیگر ما را از علم شیمی جدا میکند و به حرفه خودمان برمیگردیم حال مجموعه ای از بخش های قبلی این مرحله را ایجاد میکنند. یعنی بلوک های زیادی را که در مرحله قبل ایجاد کردیم در اینجا سر جای خود قرار میدهیم و فرم قرارگیری خاصی را به آنها میدهیم.

صفحات
و در آخرین مرحله که قالب و الگو های قرارگیری ارگانیسم های ما مشخص شده صفحات مختلف را ایجاد میکنیم و نسبت به صفحه ای که در آن هستیم جابه جایی هایی را دوباره انجام میدهیم تا برای کاربر صفحات ما کسل کننده و خسته کننده نباشد.

سخن پایانی
تبریک میگویم شما طراحی اتمی را یادگرفته اید اما برای ایجاد آنها برای یک سایت نیاز به آموزش دارید که میتوانید در دوره html ,css ما شرکت کنید تا بتوانید مرحله نوشتن و ایجاد کردن مراحل را هم انجام دهید. شما میتوانید با دیدن دوره های sass , tailwind و javascript در شرکت برنامه نویسی وارنا استخدام شوید. یعنی دو مقوله آموزش و استخدام برای شما محقق خواهد شد. امیدواریم که از خواندن این وبلاگ آموزشی لذت برده باشید و برای شما آرزوی موفقیت میکنیم.


