راهنمای استفاده از رنگ ها در طراحی UI
همانطور که میدانید رنگ بندی و انتخاب رنگ ها در طراحی بسیار اهمیت دارد. باید شما طوری رنگ ها را برای طرحتان انتخاب کنید که با هم در تضاد نباشند و بتوانند به اصطلاح دوست باشند. همچنین باید طوری باشد که وقتی خودتان نیز طرح را نگاه میکنید حس خوبی را از طرح بگیرید. ما در وبلاگ آموزشی از شرکت برنامه نویسی وارنا اصول و قوانینی که به شما در طراحی هایتان کمک خواهد کرد را به عرضتان میرسانیم.
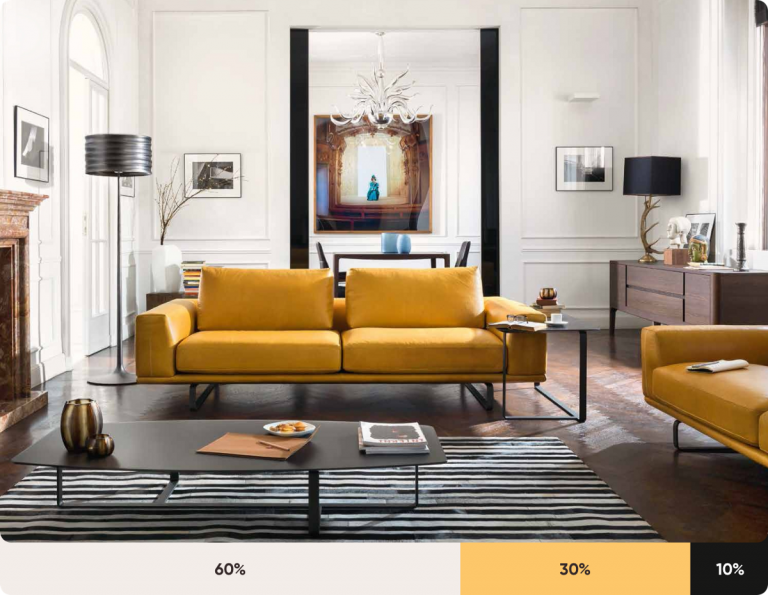
قانون 10-30-60
این قانون برای زیبا سازی در طرح ها و حفظ تناسب بین رنگ ها مورد استفاده قرار میگیرد. در این قانون میتوان طیف های رنگی را به نسبت 10% +30% +60% در کنار هم قرار داد که تعادل را نیز بااین نسبت میتوان حفظ کرد. معنای این نسبت این است که ما باید در طرحمان 60% از رنگ غالبی که داریم30% از رنگ ثانویه و 10% از رنگ مکملی که در نظر داریم استفاده کنیم.

معنای رنگ ها
دانشمندان طی سال ها بر روی رنگ ها تحقیق و مطالعه کرده اند. آنها دریافتند که رنگ ها علاوه بر زیباسازی یک چیز , احساسات و ارتباطات را نیز میسازند. در هر کجا و هر فرهنگ معنا و مفهوم رنگ ها متفاوت میشود اما برخی از معنای رنگ ها بدین صورت است:
- 1- قرمز: شور ،عشق،خطر
- 2- آبی: آرام، مسئولیت پذیر، ایمن
- 3- سیاه: راز، ظرافت، شر
- 4- سفید: خلوص، سکوت، پاکیزگی
- 5- سبز: جدید، تازه، طبیعت

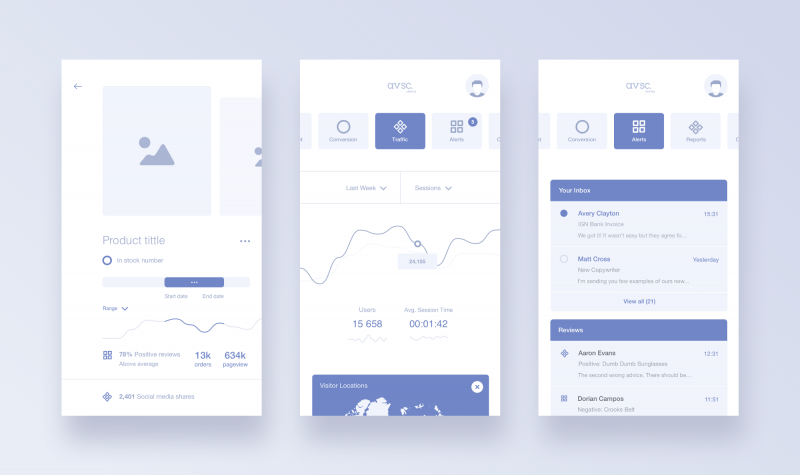
اولویت تک رنگ
بازی با رنگ ها و تونالیته آنها در طرح ها بسیار جذاب و دوستداشتنی هستند. اما بعد از مدتی این عادت خسته کننده میشود و بعضی از مواقع باید ساعت ها از وقت خود را صرف انتخاب رنگ اصلی طرج کنیم. همیشه باید به یاد داشته باشیم که بازی با رنگها واقعا وسوسه انگیز است، اما باید یاد بگیریم که از این نگرش خودداری کنیم. اما توصیه ای که برای شما داریم این است که وقتی که میخواهید اینگونه صرف کنید را صرف تمرکز روی فواصل المان ها و قرار دادن عناصر کنیم. چیدمان مناسب یک طرح در نگاه مخطب جذاب تر از این است که از رنگ های مختلف استفاده کنید.

از تونالیته خاکستری و سیاه خالص دوری کنید!
در زندگی واقعی، رنگ خاکستری خالص تقریبا هیچ وقت وجود ندارد. در مورد رنگ سیاه هم همینطور است. پس به یاد داشته باشیم که از رنگ خاکستری بدون اشباع به استفاده نکنیم و همیشه کمی رنگ اشباع را اضافه کنیم.

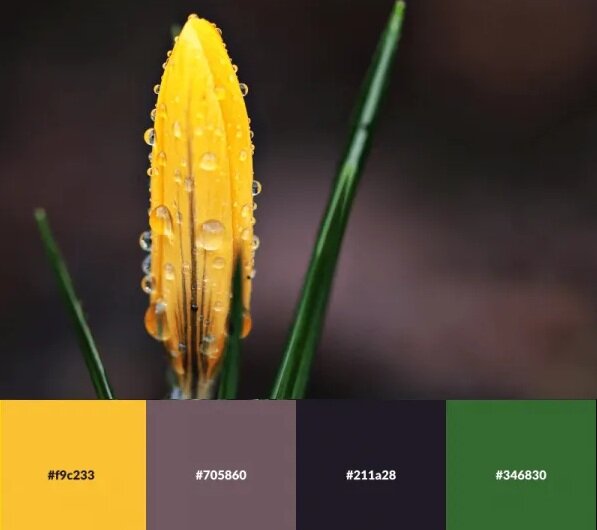
به طبیعت اعتماد کنید
سعی کنید همیشه از طبیعت الهام بگیرید چرا که بهترین ترکیبات رنگی از طبیعت سرچشمه میگیرند. بهترین ترکیبات رنگی را میتوانید از طبیعت استخراج کنید و در طرح هایتان استفاده کنید. حس طبیعی بودن ترکیبات رنگی در نظر مخاطب بسیار اهمیت دارد.

حفظ کنتراست
بعضی از رنگها به خوبی با یکدیگر هماهنگ میشوند، در حالی که مابقی ممکن است با یکدیگر تلاقی داشته باشند. آگاهی شما به دانستن قوانین چگونگی هماهنگی رنگ ها در چرخه پالت نیاز است که کمک میکند بهترین انتخاب رنگ ها را داشته باشیم اما لازم نیست این کار را به صورت دستی انجام دهید.

الهام بگیرید
شما میتوانید از ایده های دیگران و طرح های دیگر در انتخاب رنگ هایتان استفاده کنید و این کار را باید طوری انجام دهید که فقط در حد الهام گرفتن باشد نه کپی کردن.

ابزار ها
به منظور آسانتر کردن کارهای شما، بهترین ابزارها برای انتخاب پالتهای رنگی را گرد هم آوردهام. آنها باعث صرفهجویی در زمان شما خواهند شد. برخی از آنها به صورت زیر است:
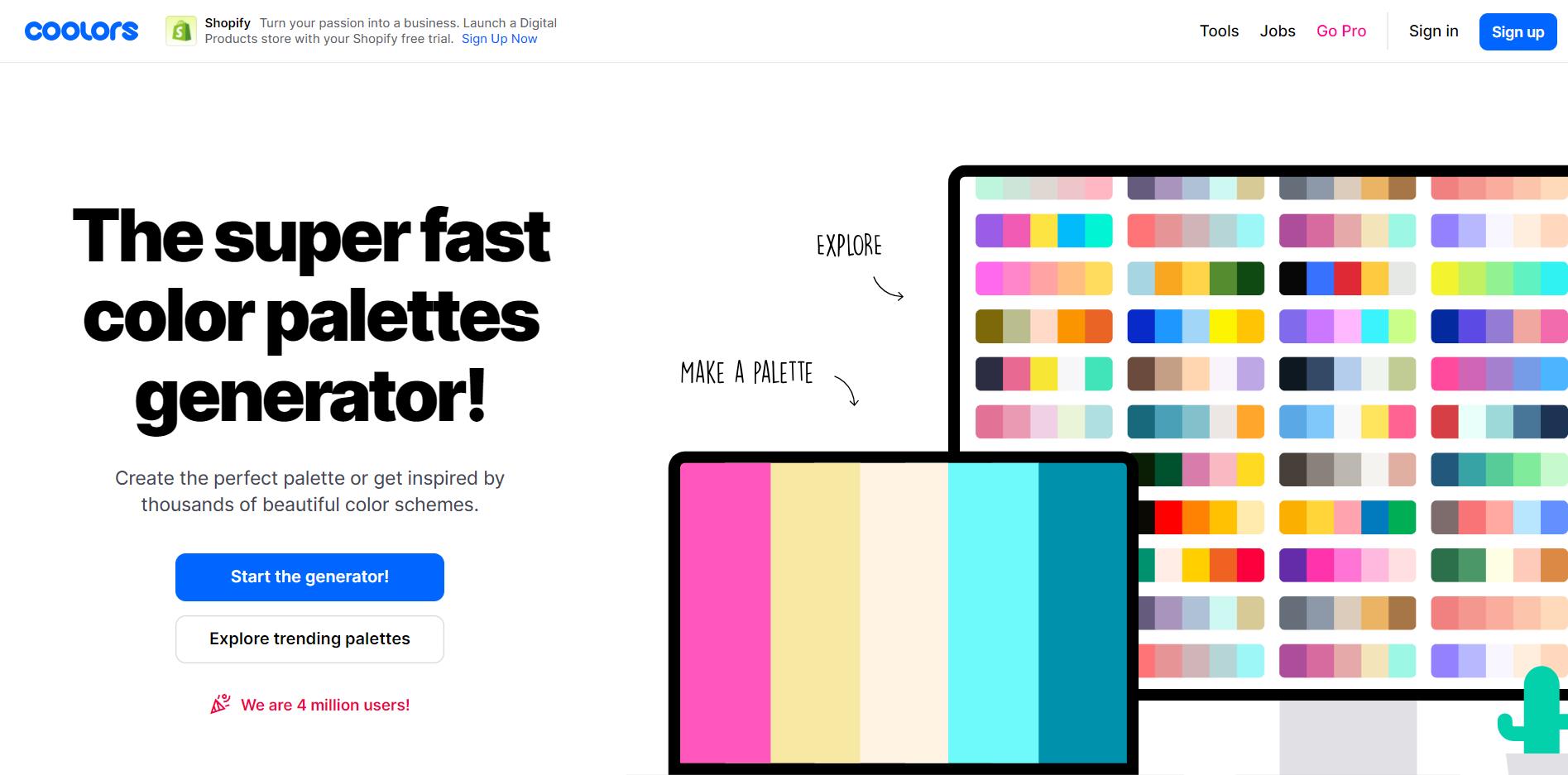
- 1- Coolors.co
شما به سادگی میتوانید رنگ مورد نظر خود را انتخاب کرده، دکمه space را فشار داده و سپس پالت رنگی شما آماده خواهد بود. این ابزار همچنین به شما این امکان را میدهند که یک تصویر را بارگذاری کرده و سپس یک پالت رنگ مشابه تهیه کنید.
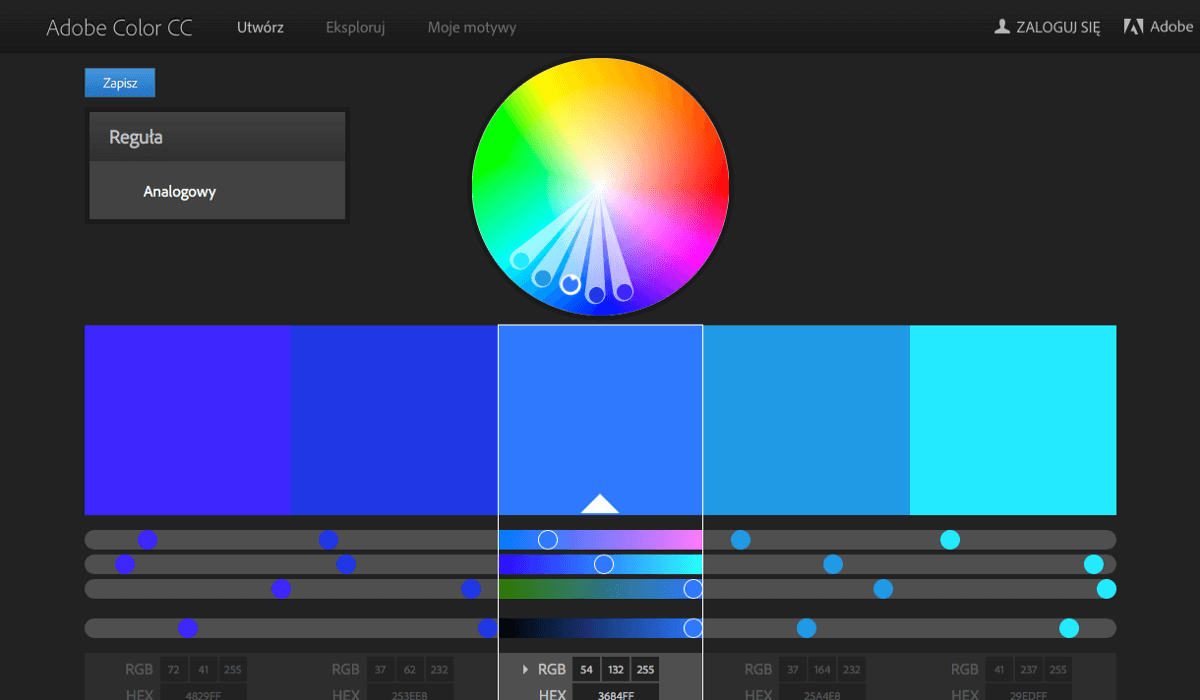
- 2- Kuler
این یک ابزار از adobe می باشد که در مرورگر و در نسخههای به روز دسکتاپ موجود است.اگر از نسخه دسکتاپ استفاده میکنید میتوانید یک طیف رنگی را از آن انتخاب نموده و برای استفاده در طرح خود به فتوشاپ وارد کنید.
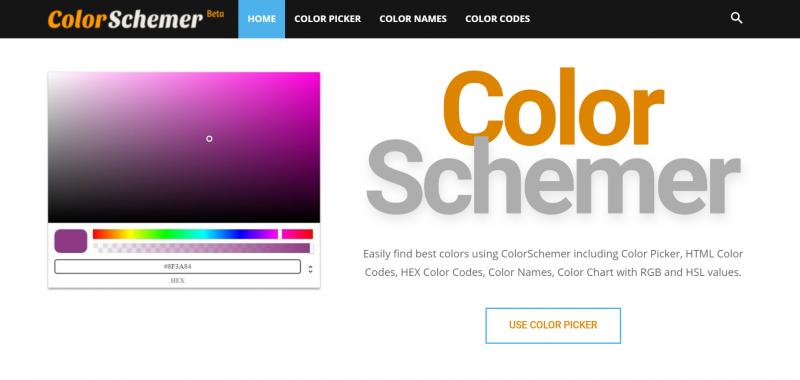
- 3- COLORSCHEMER
این ابزار به شما این امکان را میدهد که با وارد کردن کد RGB یا HEX رنگ موردنظرتان، یک رنگبندی بر آن اساس را داشته باشید. شما میتوانید رنگبندی ایجاد شده رو روشن تر و یا تیرهتر کنید.
- 4- Paletton
این ابزار مشابه kuler است با این تفاوت که شما دیگر تنها به ۵ حالت محدود نیستید. هنگامی که رنگ های اصلی را در اختیار دارید اما میخواهید با حالتهای متفاوت امتحان کنید، استفاده از این ابزار یک انتخاب بسیار فوقالعاده خواهد بود.
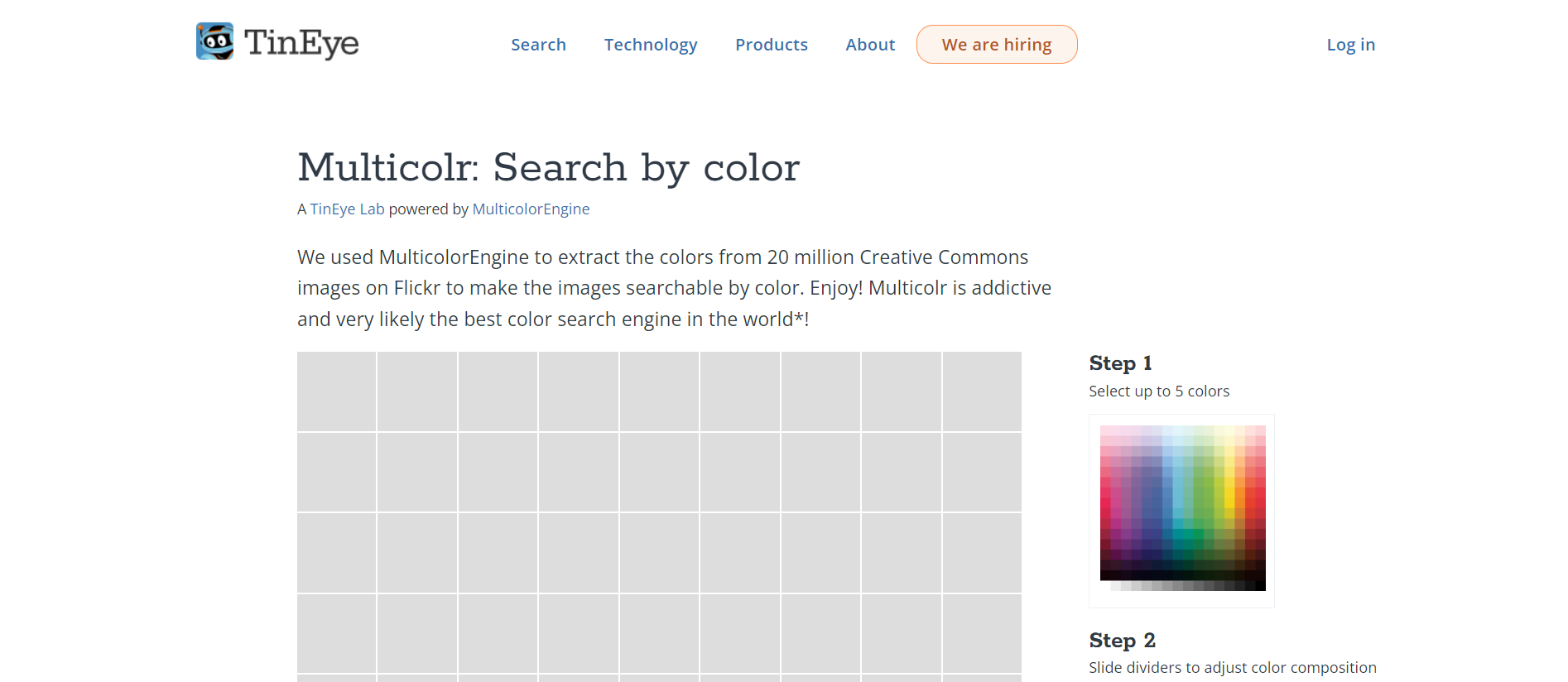
- 5- Tineye Multicolr
اگر میخواهید ترکیب رنگ ها را در عکس جستجو کرده و مقدار آن را مشخص کنید، بهتر است از این سایت استفاده کنید. این وبسایت از یک دیتابیس با ۱۰ میلیون تصویر خلاقانه استفاده میکند.
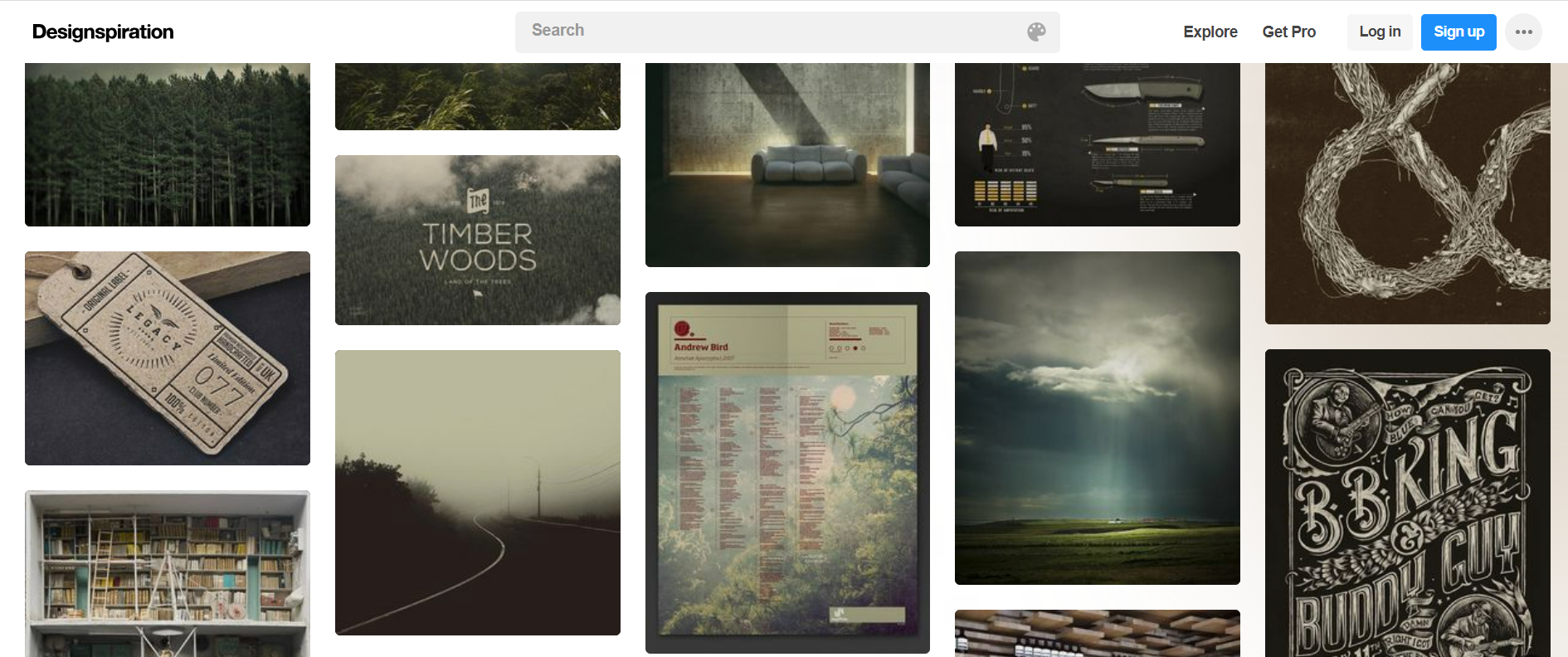
- 6- Designspiration.net
تصور کنید که شما یک ایده برای پالت رنگ خود دارید، اما میخواهید نمونههایی از این ترکیب را ببینید. این یک ابزار خوب برای انجام چنین کاری است. شما میتوانید حداکثر ۵ رنگ را انتخاب کرده و تصاویر دلخواه خود را جستجو کنید.
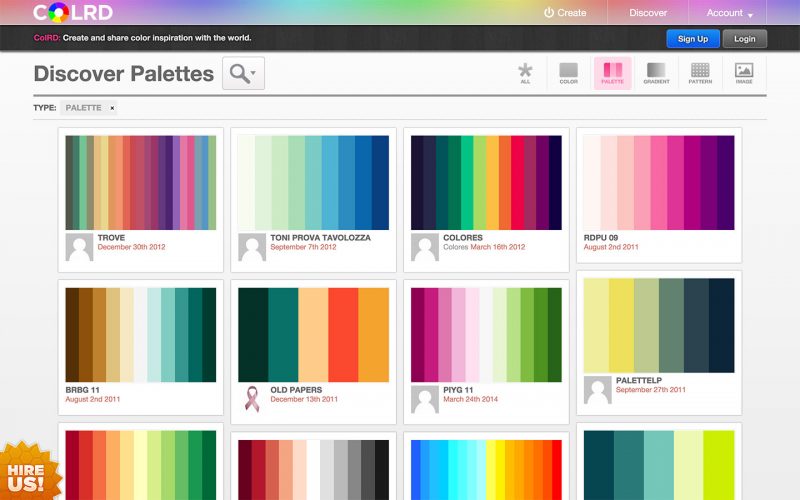
- 7- COLOR PALETTE GENERATOR
Color Palette Generator در عرض چند ثانیه از تصویر مورد نظر شما یک رنگبندی ایجاد میکند. شما میتوانید تصویری را آپلود کنید و برنامه رنگهای موجود در تصویر رو آنالیز میکند و بر اساس اون یک رنگبندی تولید میکند و شما میتوانید کد CSS رو هم دانلود کنید. همچنین امکان دانلود جعبه رنگ برای استفاده در نرمافزارهای Adobe نیز وجود دارد.
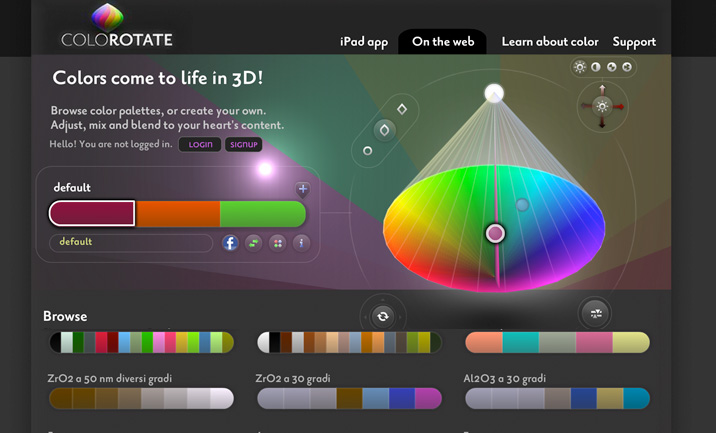
- 8- COLOROTATE
Colorotate ابزاری سه بعدی برای ساخت انواع جعبه رنگها برای انواع پٰروژههاست. این ابزار دارای جعبههای رنگ از پیش طراحی شده مختلفی است که ممکن است به کار شما بیاید. علاوه بر آن خودتان هم میتوانید رنگبندی دلخواهتان رو تولید کنید.








سخن پایانی
با نکاتی که در بالا گفتیم کار شما بسیار آسان تر خواهد شد. اما تمرین اصلی ترین موءلفه برای یادگیری بهتر است. اما در پایان باید بگوییم که ما در شرکت برنامه نویسی وارنا سعی داریم که بهترین متد های روز دنیا را به شما آموزش دهیم و شما میتوانید با شرکت در بوتکمپ UI ما به تمامی این مباحث تسلط پیدا کنید. برای تهیه این بوتکمپ شما میتوانید به پشتیبان ما مراجعه فرمایید. امیدواریم که این وبلاگ برای شما مفید واقع شده باشد و بتوانید سوالات درون ذهنتان را با خواندن این وبلاگ پاسخ داده باشید.


